Hướng dẫn Website, Wordpress
Thay đổi Font chữ trong theme flatsome WordPress
Nếu bạn muốn thay đổi font chữ mặc định của theme flatsome? Flatsome mặc định sử dụng font chữ của Google Font, nghĩa là mỗi lần người dùng truy cập vào website của bạn, font sẽ được tải tự động từ Google Font. Nếu số người dùng vào website của bạn ít thì điều này không có ảnh hưởng gì. Nhưng lượng người dùng lớn cùng truy cập vào website và tự động load font từ Google Font, sẽ gây quá tải cho hosting/vps/server của bạn.
Hơn thế nữa, việc tải font từ Google Font làm website của bạn chạy chậm hơn/tải chậm hơn, đặc biệt là những lúc đứt cáp quang biển, thì website của bạn còn chậm hơn nữa. Điều này làm cho khách hàng của bạn khi vào website có trải nghiệm không tốt, và sẽ không bao giờ quay lại website của bạn nữa.
Vì thế, chúng ta phải giải quyết vấn đề tự động load font từ Google Font, bằng cách up font chữ lên hosting/vps/server của bạn. Nếu hosting của bạn sử dụng ổ cứng SSD thì việc load font còn nhanh hơn nữa. Sau khi đã hiểu rõ vấn đề, chúng ta cùng bắt đầu nhé!
Cách 1 cài đặt Font với plugin
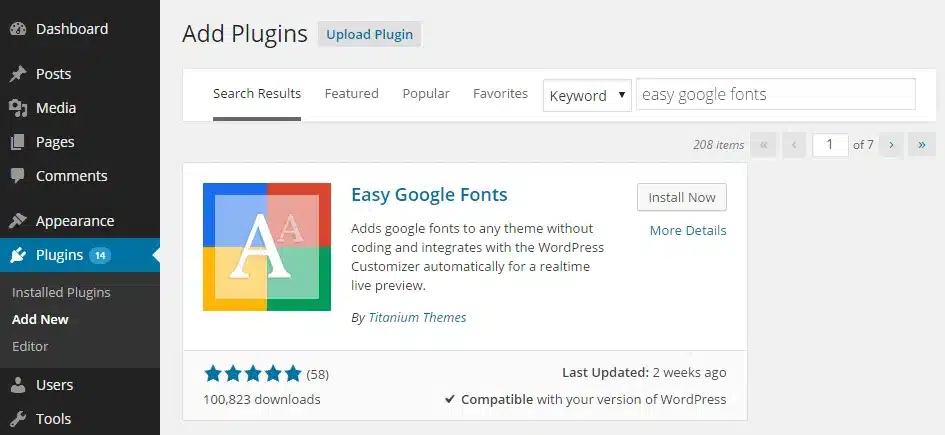
1. Easy Google Fonts
Easy Google Fonts cho phép bạn sử dụng thư viện hơn 1.300 Google Font trên website WordPress của mình. Chúng tương thích với bất kỳ theme WordPress nào và thêm tab “Typography” vào WordPress theme customizer.

Sử dụng tab typography giúp thay đổi font chữ, trong khi xem bản Preview trực tiếp các thay đổi của mình trong thời gian thực. Bạn có thể chọn kích thước font chữ, thay đổi màu chữ WordPress, thêm padding và hơn thế nữa.
Các lỗi font chữ trên WordPress phổ biến và cách khắc phục đơn giản, hiệu quả sẽ giúp website của bạn trở nên chuyên nghiệp hơn
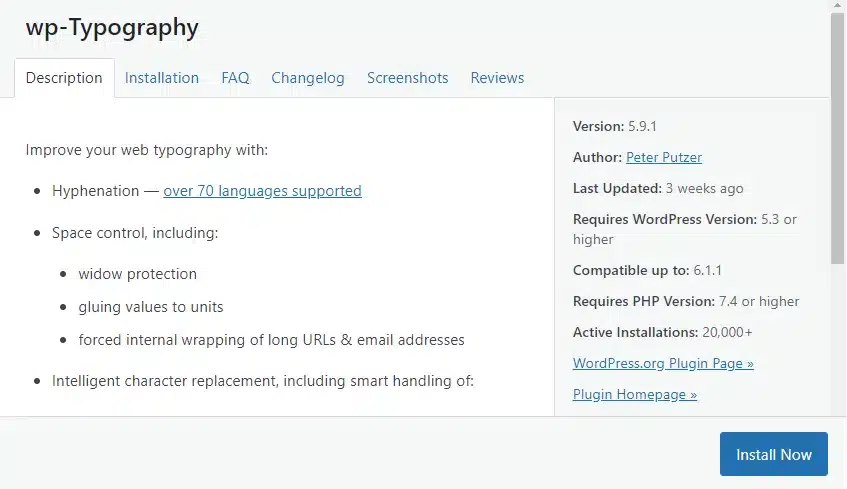
2. wp-Typography
Plugin wp-Typography cho phép bạn kiểm soát nhiều hơn về các ký tự đặc biệt như dấu gạch nối, dấu chấm, ký hiệu nhãn hiệu, phân số,…

Ngoài ra, plugin này hỗ trợ 50 ngôn ngữ khác nhau và có thể giúp cải thiện trải nghiệm đọc cho người dùng truy cập của bạn. Mang lại nhiều kết quả tốt và giúp nội dung trên website được tiếp cận đến nhiều người hơn.
Cách 2 Cài đặt Font thủ công
Bước 1: Tắt tính năng sử dụng Google Font trong theme flatsome
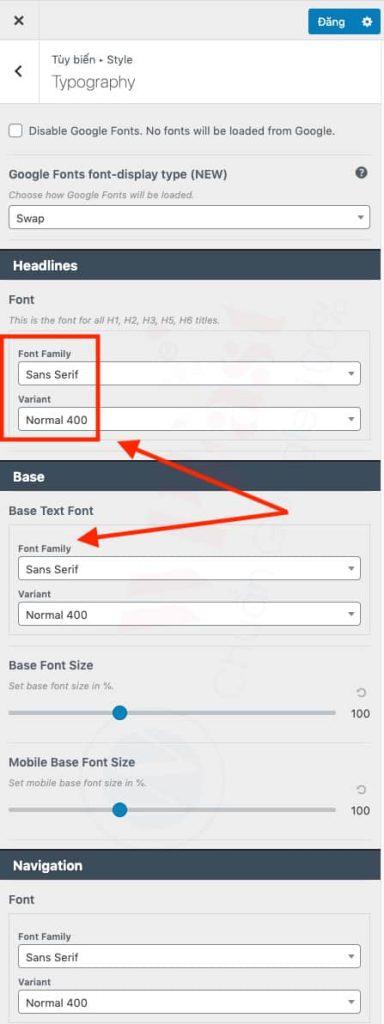
Bạn vào Giao diện -> Tùy biến -> Style -> Typography
Tại đây, bạn tìm các ô Font Family và Variant và chỉnh lại giá trị như ảnh dưới
Font Family : Sans Serif
Variant : Normal 400
tìm và thay toàn bộ nhé các bạn

Sau đó, các bạn bấm Đăng để lưu lại.
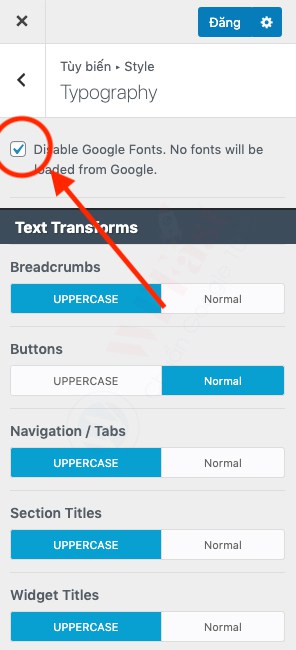
Vẫn tại giao diện đó, bạn tiếp tục tick vào ô “Disable Google Fonts. No fonts will be loaded from Google.” Và bấm Đăng để lưu lại.

Bước 2: Thêm font chữ mới vào hosting
Ở đây, mình có 2 font chữ : utm-avo và utm-avo-bold

mình sẽ up nguyên thư mục (folder) font lên hosting, theo đường dẫn:
wpfast.vn/wp-content/themes/wpfast/assets/font/utm-avo.ttf
wpfast.vn/wp-content/themes/wpfast/assets/font/utm-avo-bold.ttf
wpfast là folder theme đang được sử dụng (đang kích hoạt)

Sau khi up font lên hosting thành công, bạn hãy kiểm tra lại đường dẫn tới font đã chính xác chưa, trước khi tiếp tục bước tiếp theo.
Bước 3: Thay đổi font chữ mặc định của theme flatsome bằng font chữ mới
Để áp dụng font chữ mới thay thế font mặc định flatsome, tại thanh admin menu bar – bạn vào đường dẫn sau: Flatsome -> Advanced -> Custom CSS

Tại ô Custom CSS (ALL SCREENS)

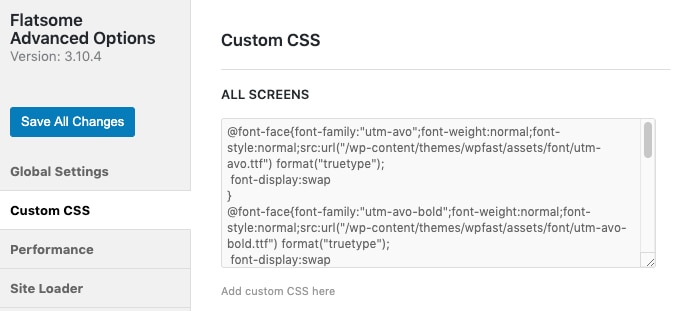
Bạn past đoạn mã sau vào ô ALL SCREENS
@font-face{font-family:”utm-avo”;
font-weight:normal;
font-style:normal;
src:url(“/wp-content/themes/wpfast/assets/font/utm-avo.ttf”) format(“truetype”);
font-display:swap
}
@font-face{font-family:”utm-avo-bold”;
font-weight:normal;
font-style:normal;
src:url(“/wp-content/themes/wpfast/assets/font/utm-avo-bold.ttf”) format(“truetype”);
font-display:swap
}
.nav>li>a,
h1,
h2,
h3,
h4,
h5,
h6 {
font-family:’utm-avo’,
sans-serif
}
p,
a,
span,
strong,
button,
li {
font-family:’utm-avo’,
sans-serif
}

Và bấm Save All Changes để lưu lại nhé!
LƯU Ý : ở dòng
src:url(“/wp-content/themes/wpfast/assets/font/utm-avo.ttf”) format(“truetype”);
Các bạn cần thay thế bằng đường dẫn tới file font đã up lên ở bước 2 nhé!
Vậy là chúng ta đã hoàn tất việc thay font cho theme flatsome rồi. Bây giờ bạn quay lại trang chủ, nhấn f5 để xem thành quả nhé!
(Có 1 số trường hợp vẫn không thấy font mới được áp dụng, bạn hãy chắc chắn rằng đường dẫn tới file font mới hoàn toàn chính xác, hoặc xóa cache trình duyệt nhé!)
Tổng kết
Chỉ với 3 bước đơn giản, bạn đã có thể thay đổi font chữ cho theme flatsome mà không cần phải dùng plugin. Việc này giúp website của bạn có tốc độ tải trang nhanh hơn, ít tốn tài nguyên hệ thống hơn, trang admin ít plugin sẽ nhẹ nhàng hơn.
Bài hướng dẫn thay đổi font chữ flatsome nếu có thiếu sót, mong các bạn nhẹ tay góp ý cho mình ở bình luận bên dưới nhé! Xin cảm ơn.
Từ khóa liên quan: Thay đổi font chữ theme wordpress, Thay đổi font chữ trong website, Thêm font chữ vào WordPress, Import font vào wordpress



