Flatsome
Hướng dẫn chỉnh sửa Footer theme Flatsome WordPress
Đối với mỗi website, footer là một phần không thể thiếu. Ở đây khách hàng có thể nắm bắt khái quát những thông tin quan trọng về doanh nghiệp của bạn. Tuy nhiên nếu bạn muốn một giao diện thì footer sẽ lưu giữ thông tin của doanh nghiệp trước đó. Vậy làm sao để chỉnh sửa footer wordpress, cùng theo dõi bài viết của Tigoweb nhé!
Giới thiệu về Footer trong website
Footer hay còn có tên gọi khác là chân trang. Đây là phần thông tin kết lại của mỗi website. Nếu như bạn gây ấn tượng với khách hàng khi ghé thăm vào website bằng header thì footer sẽ là nơi níu tay khách hàng để kết nối với bạn.
Chính vì vậy footer có vai trò vô cùng quan trọng trong website. Nhất là đối với website bán hàng thì nội dung footer càng được đầu tư và xem trọng.
Một Footer website cơ bản nên có những mục sau:
- Đôi lời giới thiệu về doanh nghiệp
- Các hạng mục dịch vụ/sản phẩm
- Chính sách nội quy của doanh nghiệp
- Thông tin liên hệ
- Chương trình khuyến mãi (nếu có)
Với những hạng mục kể trên bạn có thể thêm bớt sao cho phù hợp với ngành nghề lĩnh vực của mình.
Hướng dẫn chỉnh sửa Footer WordPress chuẩn 2023
Footer chỉ có 2 phần: Là Footer 1 và Absolute Footer.
Bước 1: Thay đổi số cột của Footer
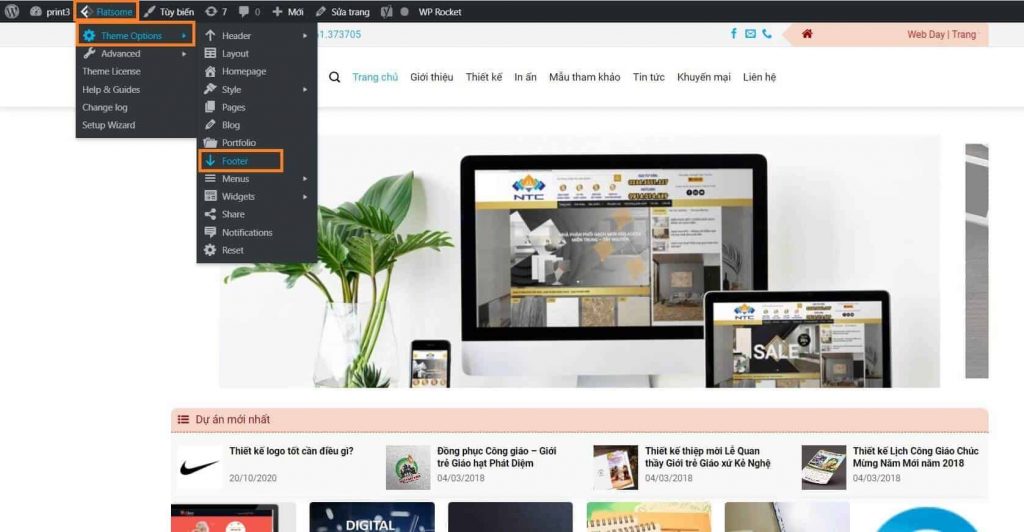
Sau khi đăng nhập vào tài khoản quản trị website. Ta vào đường dẫn Flatsome \Themes Options\Footer.

Với trình chỉnh sửa footer wordpress này sẽ có các thông tin cơ bản như sau:
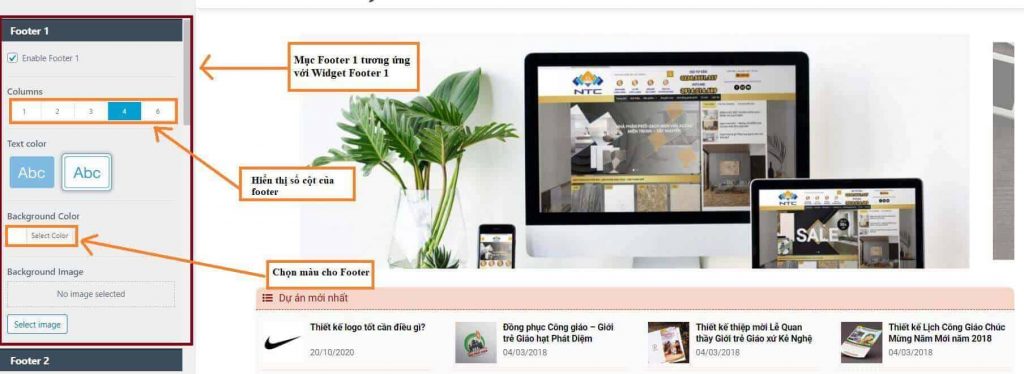
Enable Footer 1: Click vào đây nếu bạn muốn hiển thị phần Footer 1
Columns: Chọn số cột mà bạn muốn hiển thị ở Footer
Text color: Lựa chọn chữ Footer và nền Footer. Bạn có thể chọn chữ màu sáng nền màu tối hoặc chữ màu tối nền màu sáng
Background Color: Chọn màu nền của Footer.

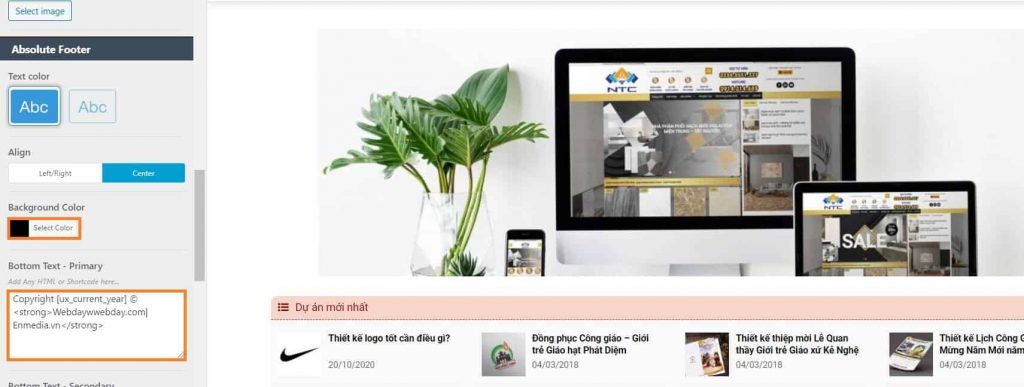
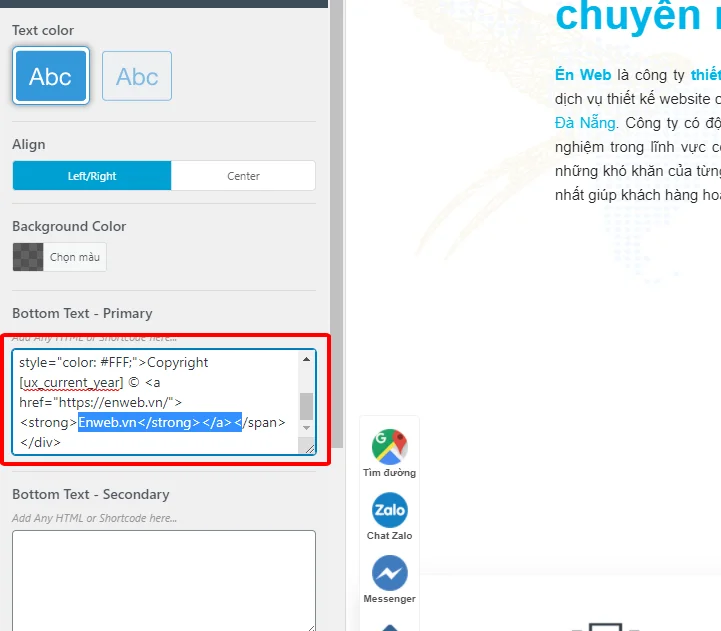
Bước 2: Chỉnh sửa Absolute Footer
Cũng tại phần trình sửa đổi trên, bạn kéo chuột xuống sẽ xuất hiện phần Absolute Footer.
Đây chính là phần kết của Footer bạn có thể thay đổi nội dung mà bạn muốn hiển thị ở đây. Ví dụ chúng tôi sẽ để dòng chữ ” Website được thiết kế bởi Én Web” để khẳng đỉnh quyền sở hữu của mình.

Bước 3: Chỉnh sửa nội dung footer wordpress ở các cột
Trường hợp 1: Chỉnh sửa footer wordpress bằng widget
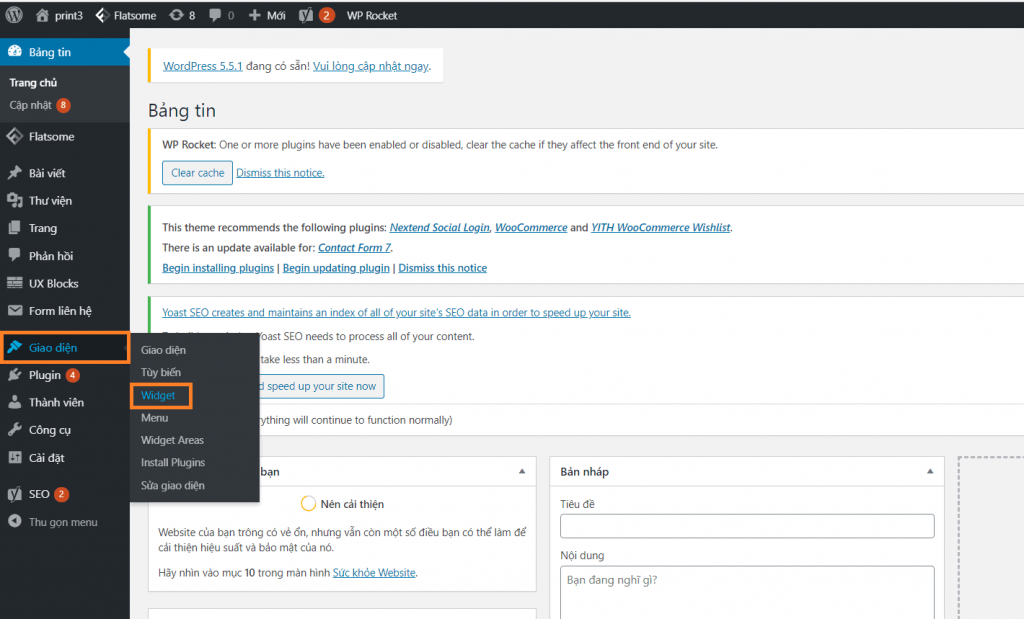
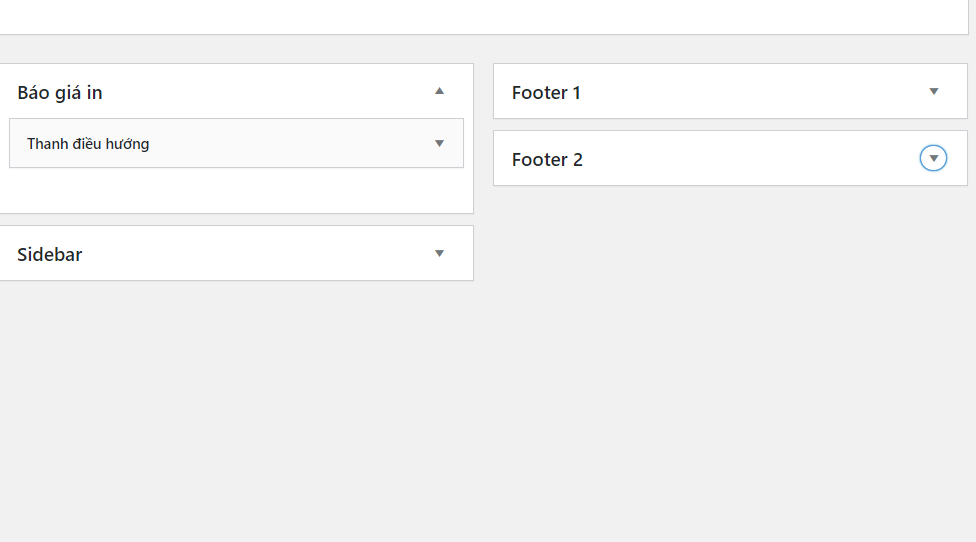
Bạn tiến hàng truy cập vào đường dẫn Appearance\Widgets\widget Văn bản, Hình ảnh hoặc Thư viện vào khu vực widget footer của mình.

Bạn chọn vài dấu tam giác ngược phần mình muốn chỉnh sửa. Để thêm một tiện ích, chỉ cần kéo và thả nó vào vùng chân trang.
Lưu ý rằng nhiều chủ đề sẽ có nhiều vùng chân trang và chúng có thể sử dụng chúng theo cách khác nhau. Bạn có thể xem trước trang web của mình sau khi thêm các widget để đảm bảo rằng chúng xuất hiện ở nơi bạn muốn.
Sau đó lưu lại. Như vậy là đã hoàn tất phần thay đổi nội dung Footer.

Trường hợp 2: Chỉnh sửa footer wordpress bằng UX BLocks
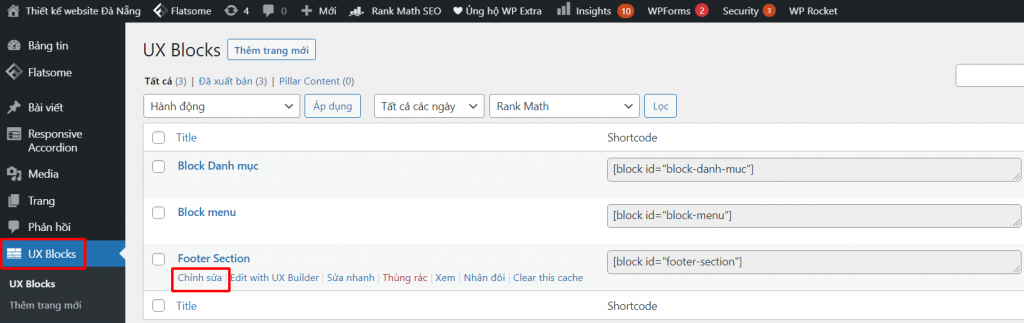
Nếu Footer của bạn không nằm ở Widget thì hãy tìm tại UX Blocks nhé!
Bạn đăng nhập vào tài khoản quản trị. Chọn mục UX Blocks rồi tìm footer cần thay đổi nhấn vào chỉnh sửa và điều chỉnh lại nội dung. Hoặc bạn có thể chỉnh sửa trực tiếp bằng cách chọn Edit with Ux Builder và chỉnh sửa như cách bạn chỉnh sửa trang thông thường. Làm xong nhớ save lại và kiểm tra đó nha!.
Vậy là bạn đã hoàn thành xong cách chỉnh sửa footer wordpress rồi đấy.

Hướng dẫn xoá phần Văn bản ‘Được hỗ trợ bởi WordPress’ khỏi Footer
Khi bạn cài đặt WordPress lần đầu, trang web của bạn có thể có liên kết ‘Được hỗ trợ bởi WordPress’ trong thanh footer. Một số người làm web tạo ra điều này để thể hiện liên kết riêng.
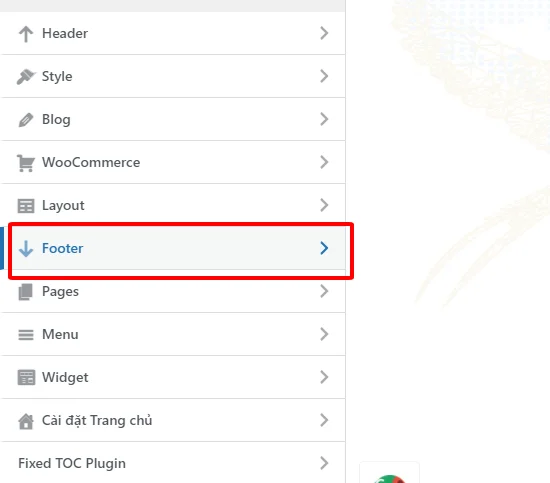
Với giao diện tại Én Web, bạn chỉ cần chỉnh trong tuỳ biến mà thôi. Bạn truy cập theo đường dẫn Footer »Footer Bar trong tùy biến. Sau đó, bạn sẽ có tùy chọn để thay đổi văn bản của thanh chân trang của mình:

Ở đây bạn có thể chỉnh sửa nội dung theo ý muốn hay thậm chí là xoá đi nếu bạn không muốn chúng xuất hiện. Khi bạn đã hoàn tất việc chỉnh sửa văn bản, đừng quên nhấp vào nút Xuất bản ở đầu màn hình để hiển thị các thay đổi của bạn.

Chỉnh sửa footer wordpress thủ công
Nếu bạn tìm mãi nhưng vẫn không thấy tuỳ biến hay bất kì một widget nào để chỉnh sửa. Vậy phải làm thế nào trong trường hợp này?
Nếu rơi vào tình huống này bạn cũng đừng quá lo lắng. Hãy thử tìm tệp Footer.php trong trình “sửa giao diện”. Đây là một tệp mẫu được lưu trữ của wordpress và quản lý việc hiển thị footer wordpress
Điều gì sẽ xảy ra nếu chủ đề của bạn không có tùy chọn chỉnh sửa văn bản chân trang bằng công cụ tùy chỉnh?
Trước tiên, hãy tải xuống /wp-content/themes/yourtheme/footer.phptệp và sau đó chỉnh sửa nó trong một trình soạn thảo văn bản .
Bạn sẽ cần tìm dòng trong tệp có văn bản ‘Được hỗ trợ bởi WordPress’. Sau đó, chỉ cần xóa hoặc thay đổi văn bản đó và tải lại tệp footer.php của bạn.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<div class="footer-credits"> <p class="footer-copyright">© <?php echo date_i18n( /* translators: Copyright date format, see https://www.php.net/date */ _x( 'Y', 'copyright date format', 'twentytwenty' ) ); ?> <a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a> </p><!-- .footer-copyright --> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </p><!-- .powered-by-wordpress --></div><!-- .footer-credits --> |
Một mẹo nhỏ cho bạn nếu chỉnh sửa footer wordpress tại tệp footer.php: Tạo một bản sao của tệp footer.php của bạn trước khi thực hiện thay đổi. Bằng cách đó, nếu bạn chẳng may làm hỏng bất cứ thứ gì, bạn có thể dễ dàng tải lại tệp gốc lên.
Nếu bạn đã thử hết các cách mà vẫn không chỉnh sửa footer wordpress được hãy liên hệ với chúng tôi. Én web sẵn sàng hỗ trợ bạn.
Thêm mã vào footer wordpress
Có những lúc bạn muốn thêm một liên kết hay ứng dụng nào đó vào footer để có thể kết nối với khách hàng. Chằng hạn như messenger hay zalo,… Để thực hiện được điều này bạn cần thêm một đoạn mã vào phần footer.
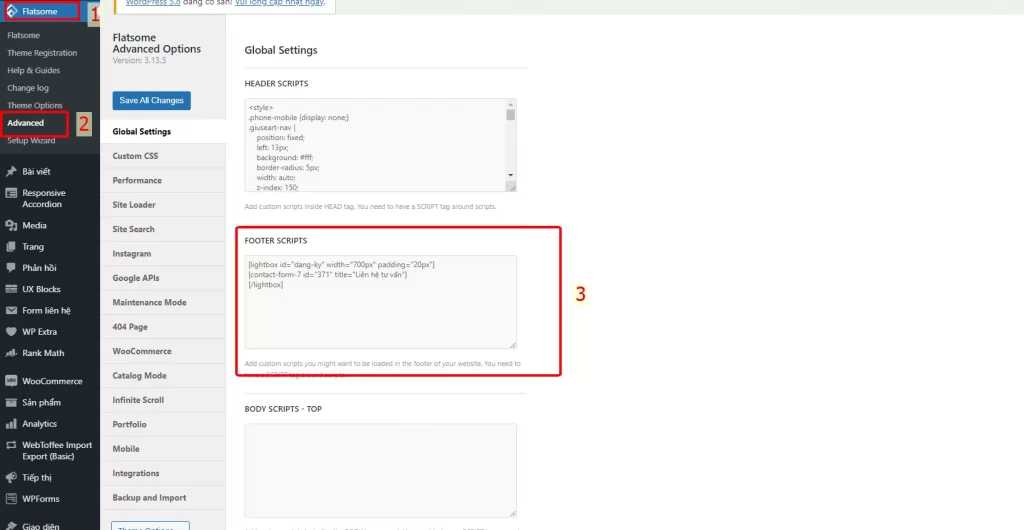
Để thực hiện điều này bạn truy cập theo đường dẫn Flatsome\Advandce. Dán đoạn mã vào ô Footer Scripts rồi nhấn lưu lại là bạn đã thành công rồi đấy.

Lời kết
Trên đây là toàn bộ những hướng dẫn cho bạn để chỉnh sửa Footer website theme Flatsome wordpress. Nếu có bất kì vướng mắc nào trong quá trình chỉnh sửa, đừng ngần ngại hay liên hệ với chúng tôi. Đội ngũ Tigoweb sẵn sàng hỗ trợ bạn. Hy vọng bài viết này đã cung cấp cho bạn nhiều kiến thức bổ ích, chúc bạn thành công!



